Case Study

About the project
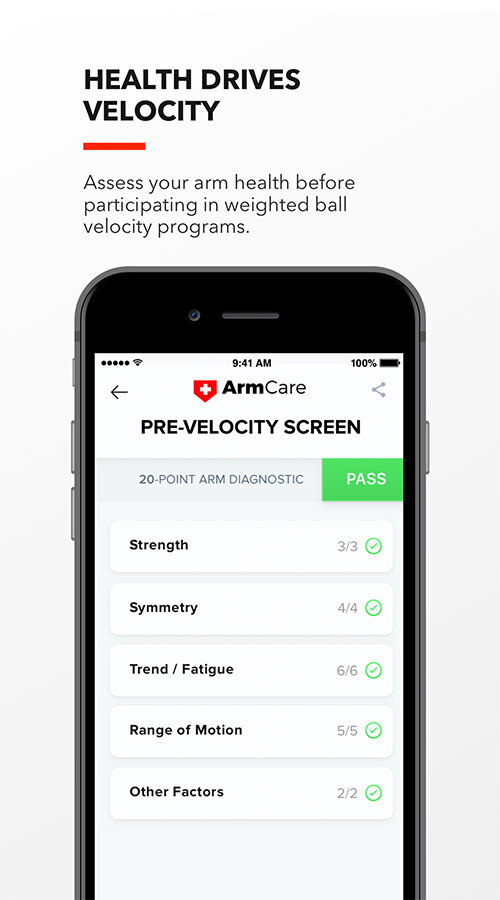
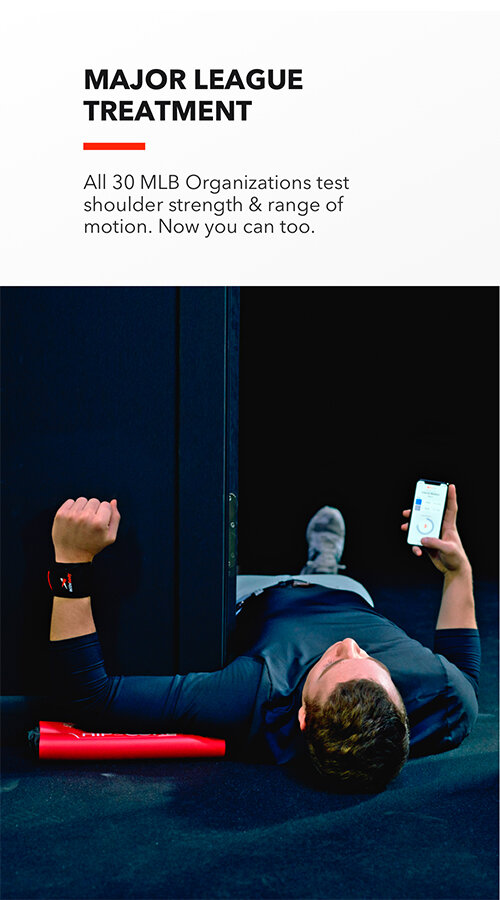
ArmCare is a web and mobile sports training app that runs automated tests on the condition of baseball players’ arms. The app monitors the athlete’s status by connecting to a custom hardware device that reads their strength and velocity capabilities. ArmCare uses a proprietary algorithm and is customized for the iOS platform. This sports training app also gives reports on its findings and suggests personalized training to provide relevant recommendations for improving the performance and health of the pitcher's arm.
Our dedicated team assumed the challenge of continuously improving the reports and personalized training recommendations as the ArmCare application was developed, always seeking to ensure optimal performance.
Wireframes
Each page identified in the sitemap had a brand new design for a better user experience.
We carefully represented the functionality of the sports training app.
The final designs were easy to use with a modern look and feel throughout the entire system.
What were the project goals?
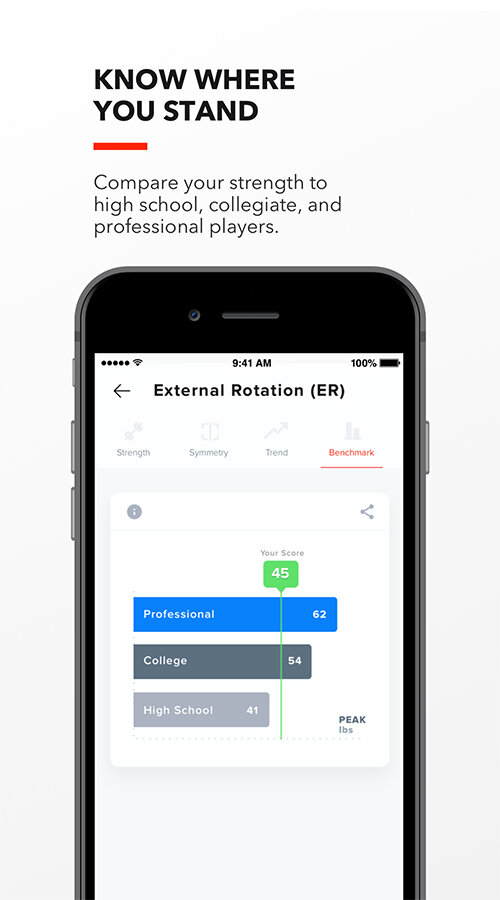
Some processes that were carried out manually by medical personnel needed to be automated, such as the entry and recording of information about the condition of the pitcher's arm, especially the rotation, strength, and launch speed. Another function of the ArmCare sports training app was for pitchers to compare themselves with other users to measure their performance levels.
The requirements to improve the performance of the pitcher’s arm are continuous, and we had to adjust the app to accomodate the needs of each user according to their assessment. It was essential to make the ArmCare reports more accurate to offer increasingly personalized training as the application developed. We also designed custom graphics and live reports to make using ArmCare as easy as possible.
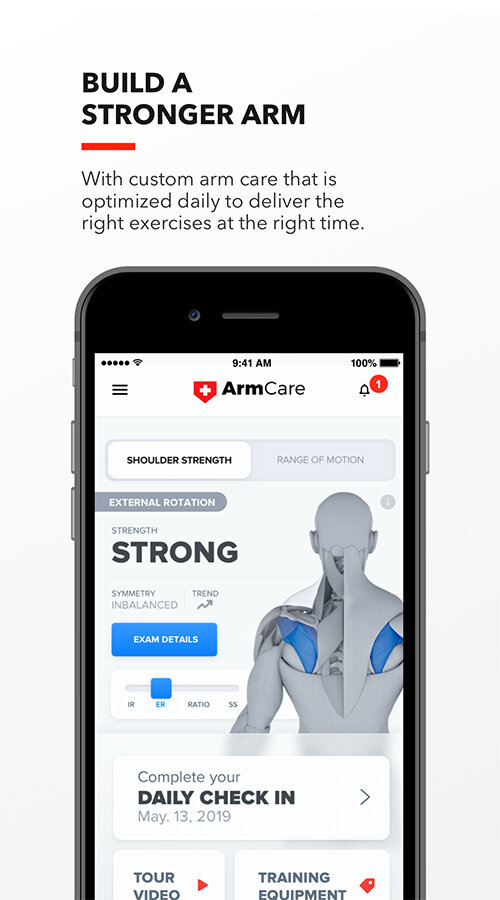
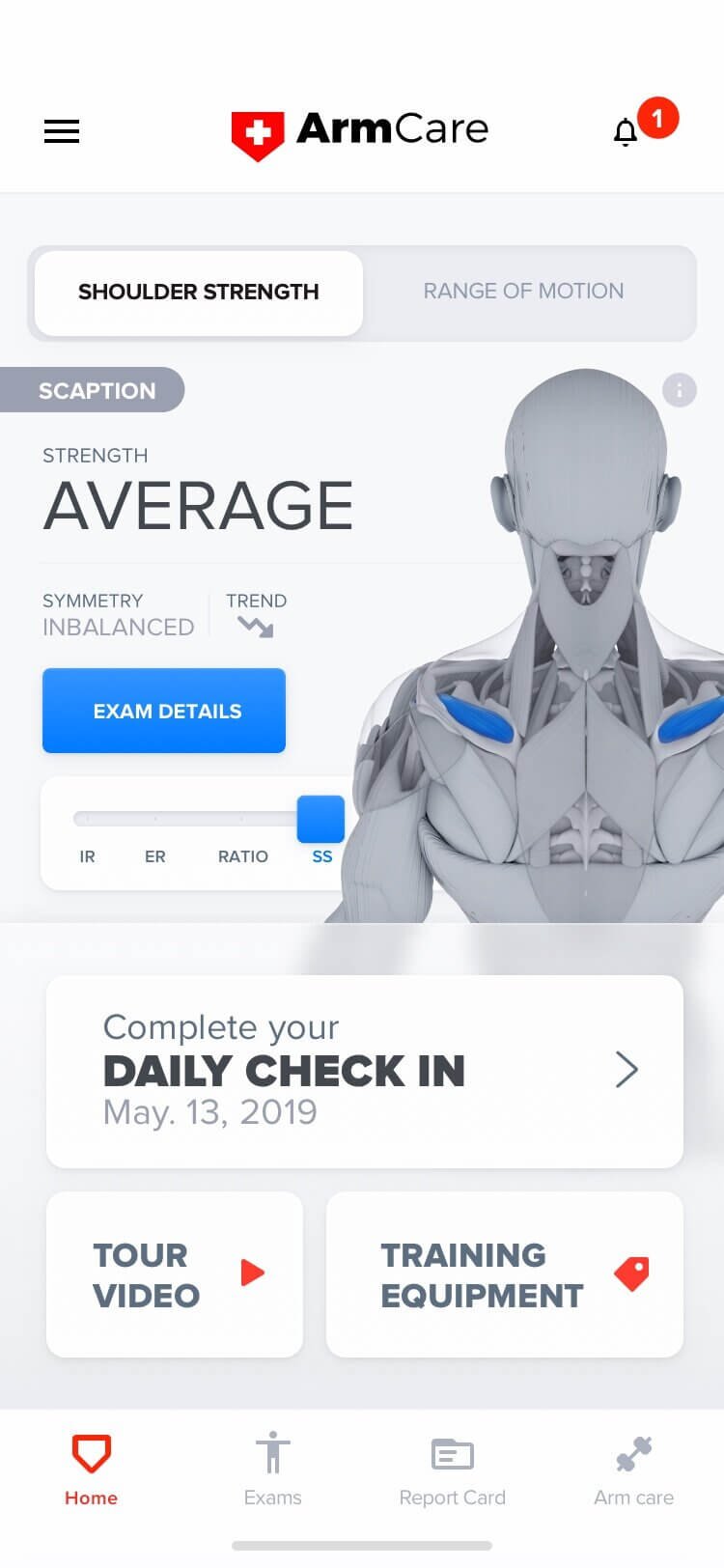
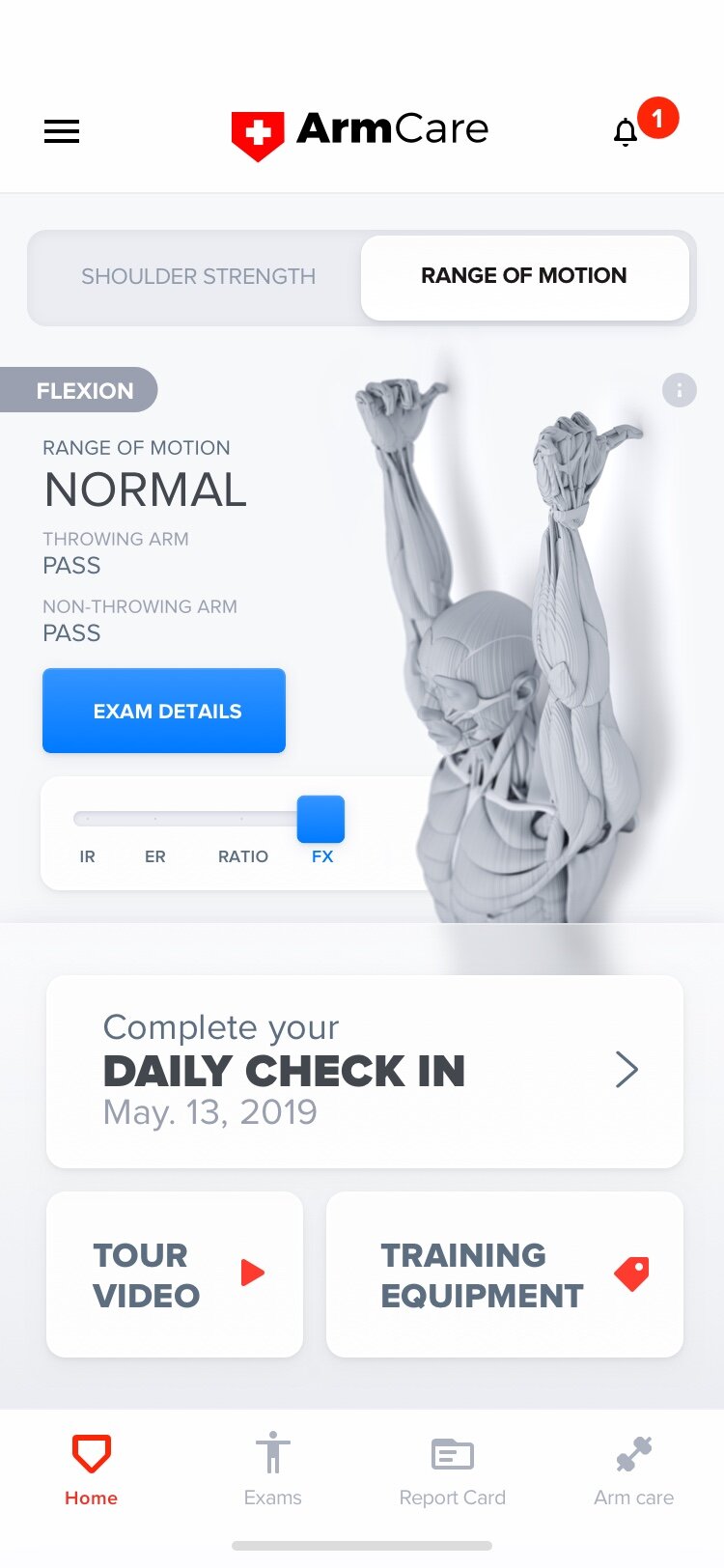
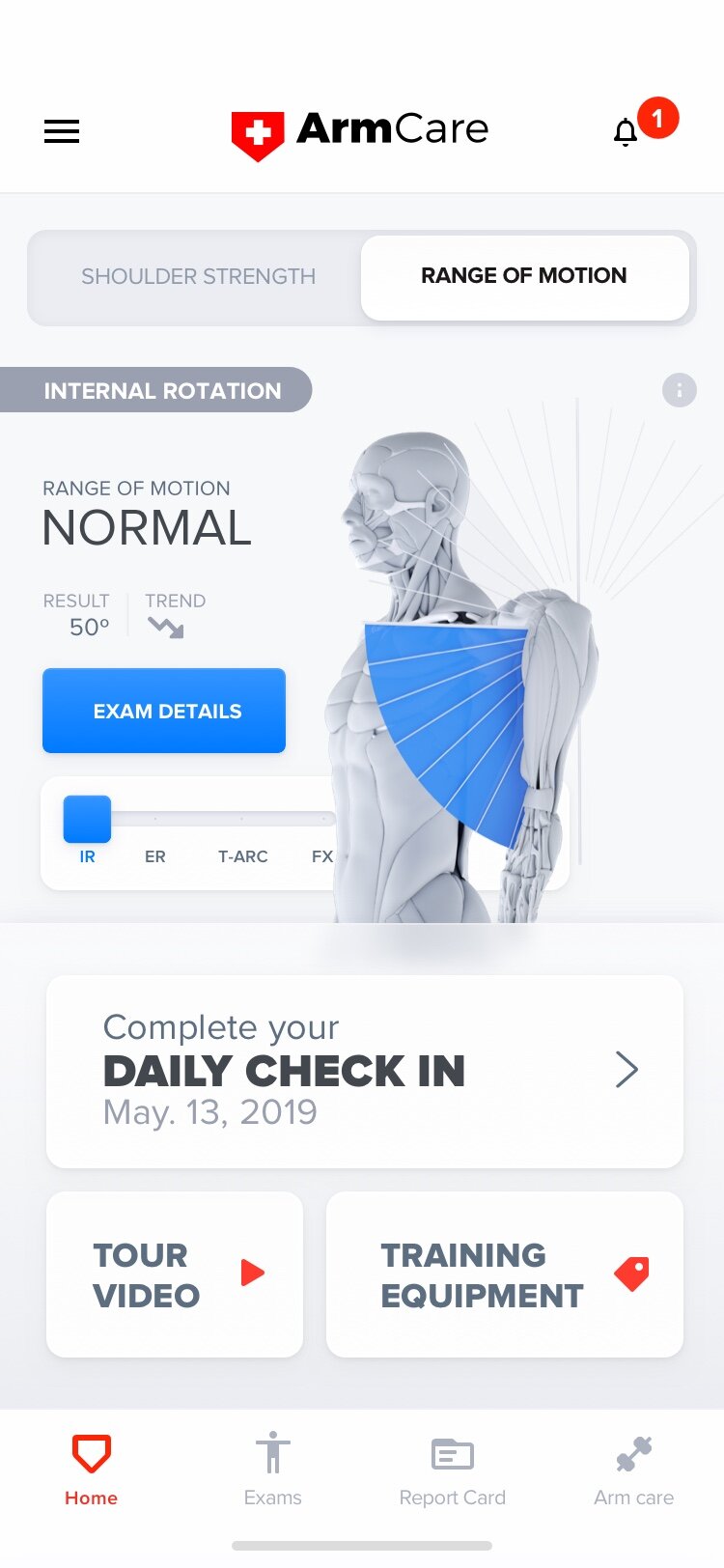
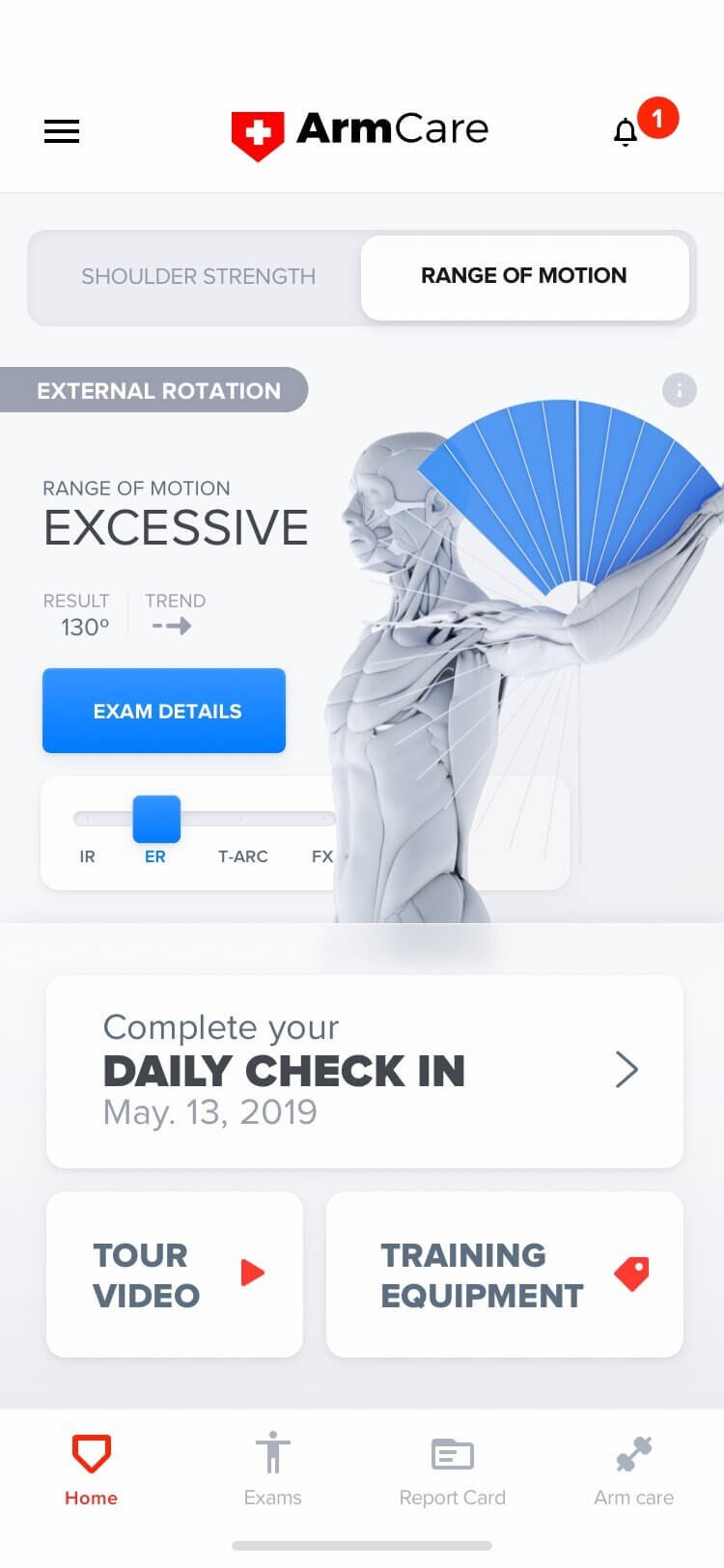
3D Graphics Library
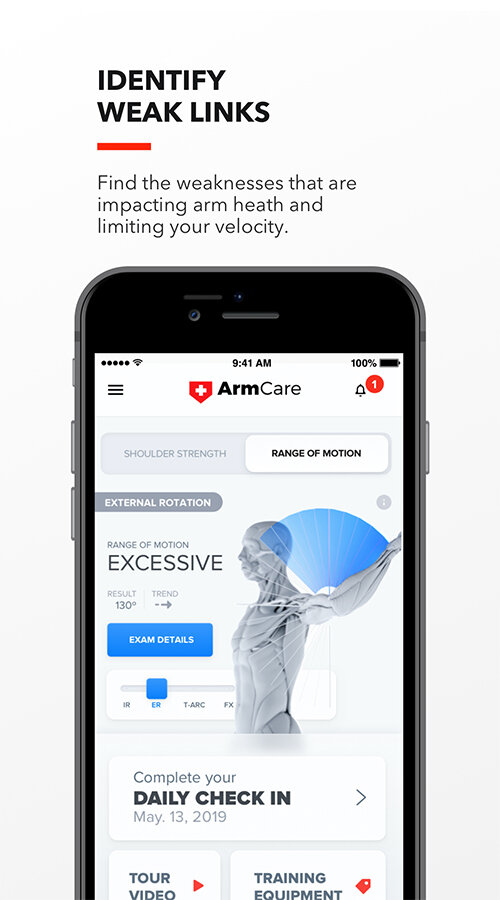
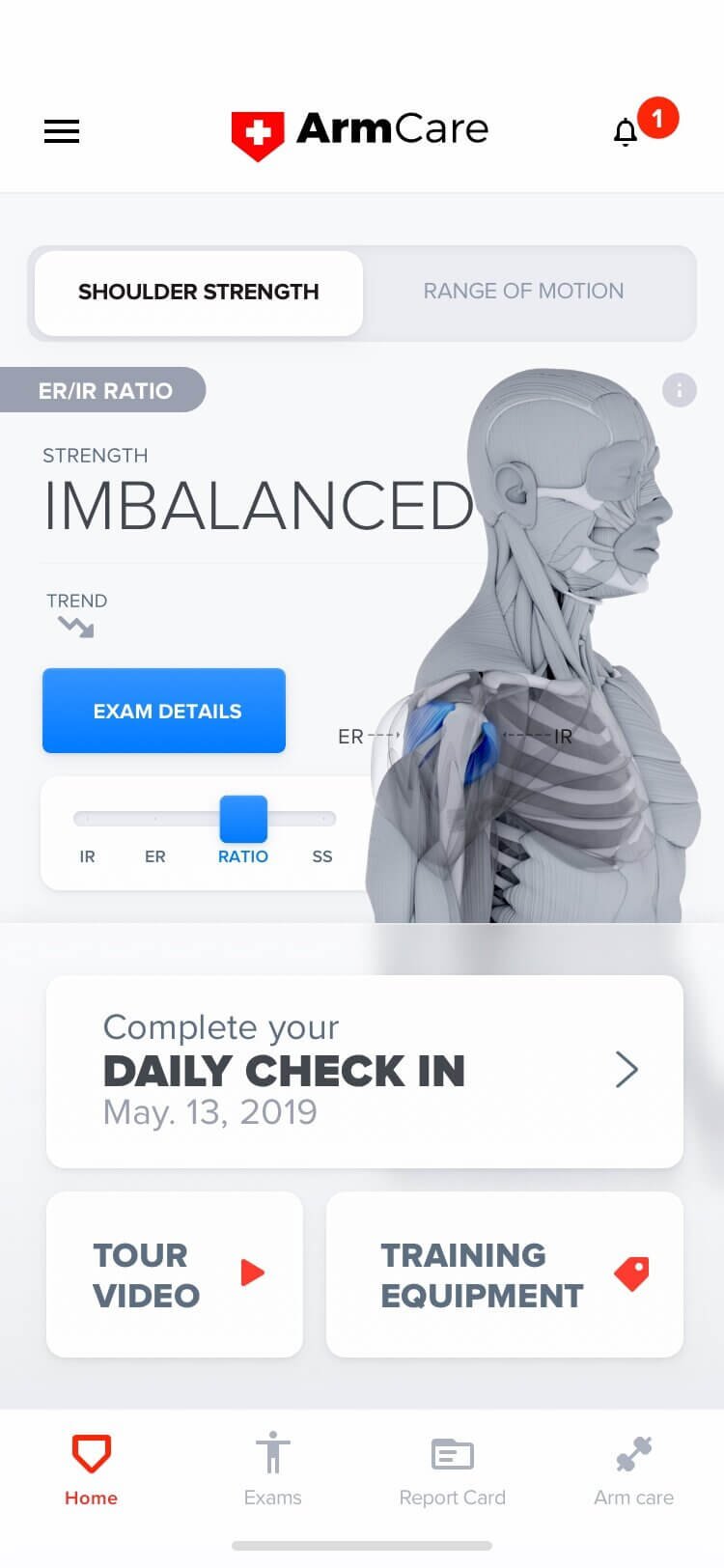
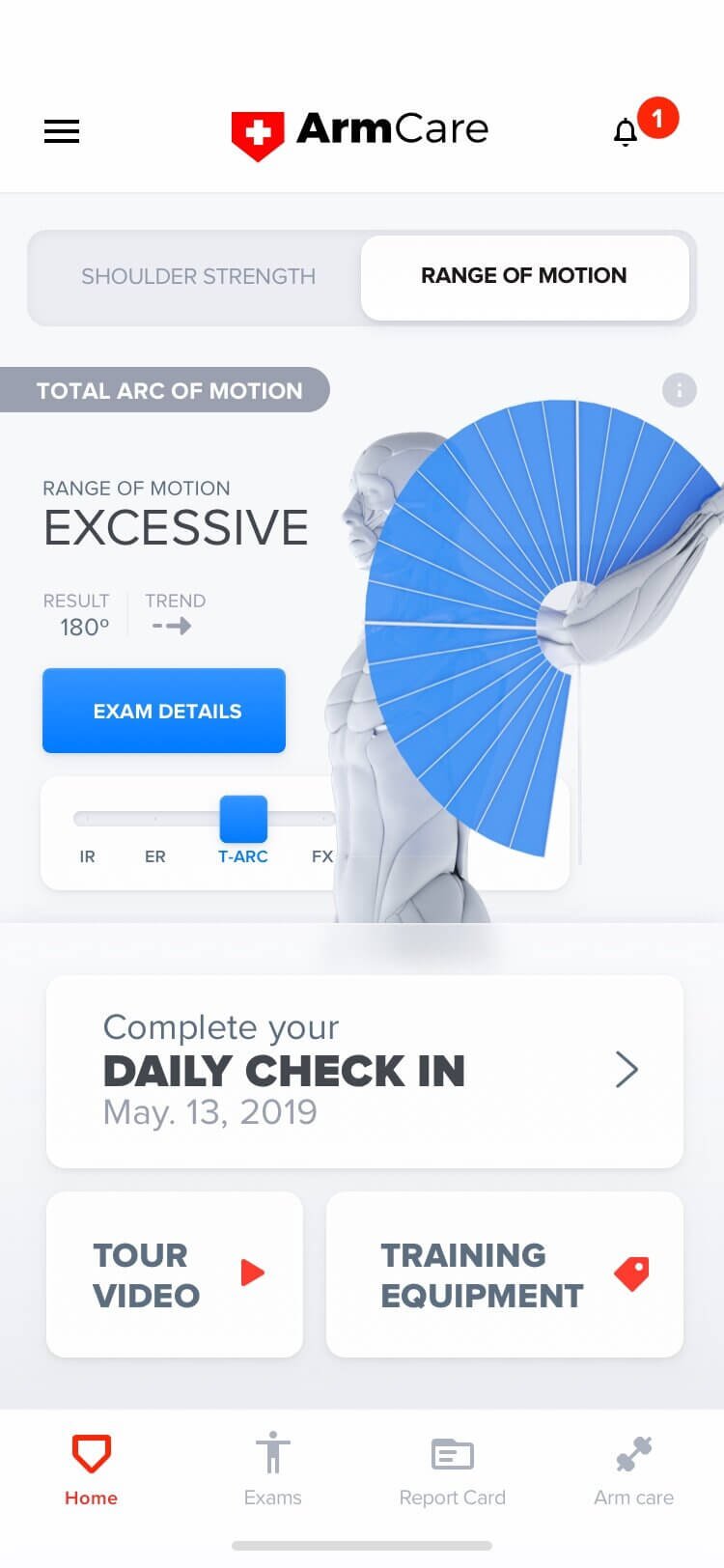
A custom 3D graphics library has been implemented in the ArmCare app to display the exact muscles trained by the pitcher.
Exams are marked as failed or passed.
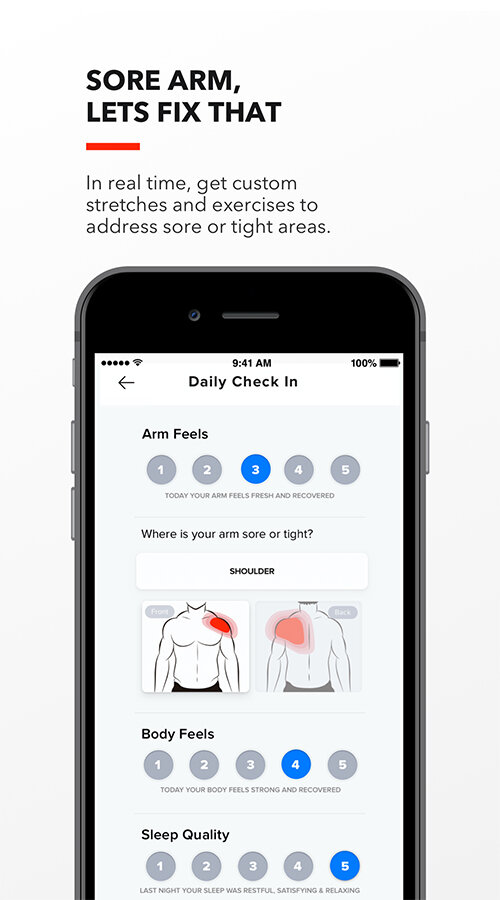
Daily check-in, video tours, and sales of equipment are also made available in the mobile sports training app.
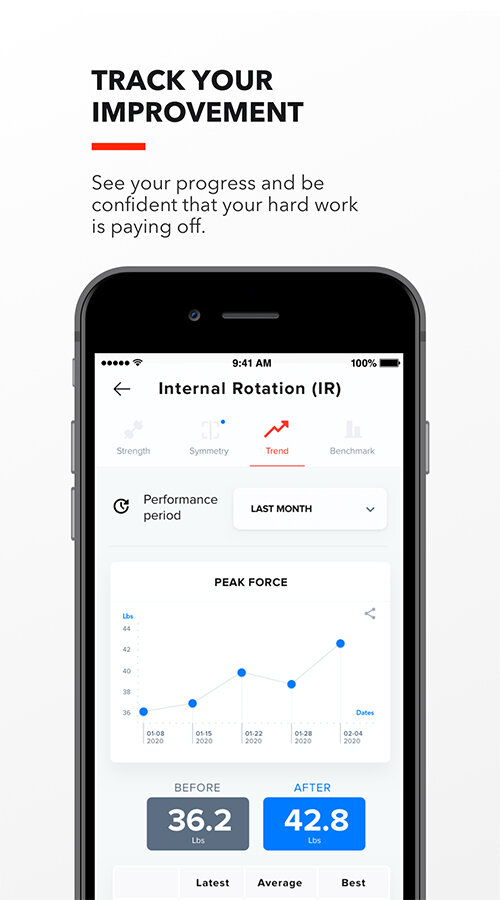
Live Reports
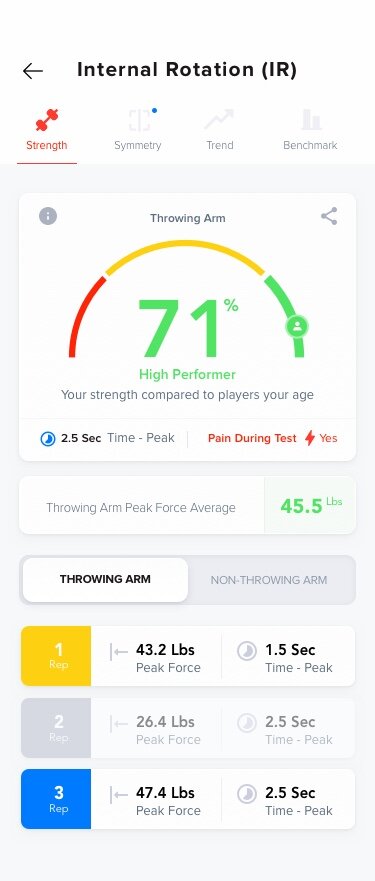
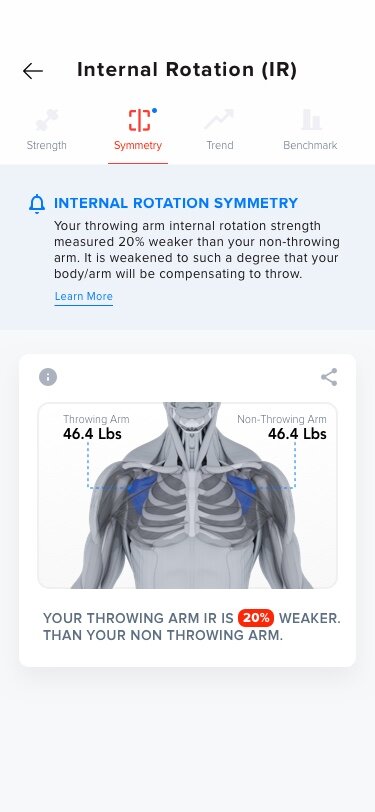
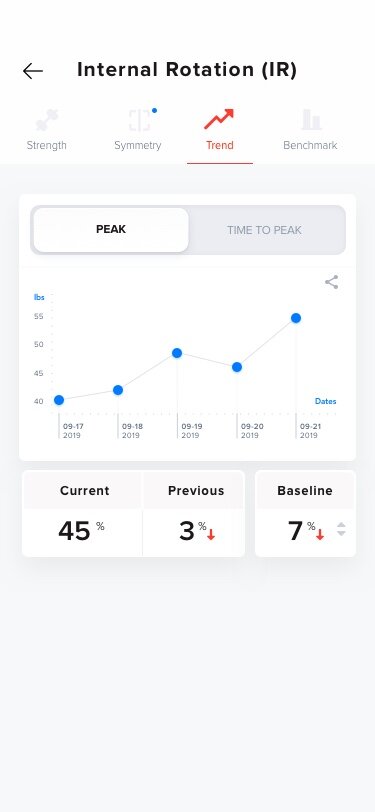
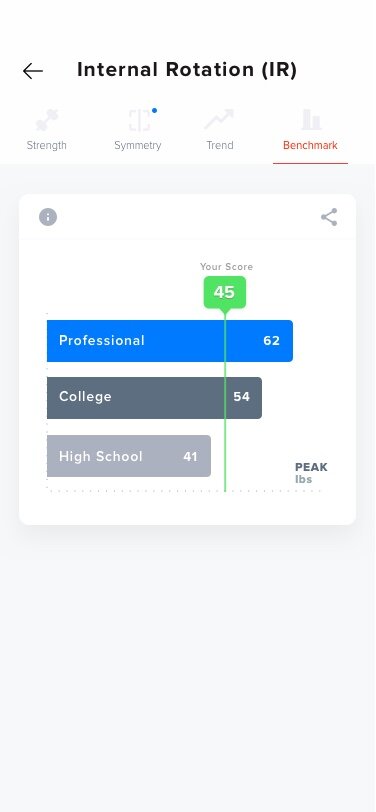
Live graphics display the pressure placed in the dynamometer device connected to the mobile app via Bluetooth.
The internal rotation section evaluates strength, symmetry, trends, and benchmark graphs.
Service Description
Services:
JavaScript as the base language
NodeJS for backend
ReactJS for front-end
MongoDB for the database
Swift for iOS version
Team:
1 Project Manager
1 Backend Developer
1 Frontend Developer
1 UX/UI Designer
1 iOS Developer
1 QA
Start of the ArmCare project: 2017
Development & maintenance: On going
Let’s Talk
We encourage you to browse all of our case studies to get a better idea of the value we can bring to your organization. Our team of highly skilled experts can provide a vast range of custom software and app development services for virtually all industries. Quote a project today.