UI / UX is Not a Nice to Have, is a Must Have
Low Code platforms can provide exceptional UI / UX
In addition to building a product that has great usability, it is demanded to be very visually attractive, flexible, and to have a pleasant and intuitive user experience.
In some cases native tools of low-code platforms like Knack can be limited, however they can also allow various elements of the development to be customizable. Within knack exist pre-built patterns and templates with pre-defined designs, styles, components and clearly with a logic that makes it possible to manage according to needs.
Thanks to those characteristics that knack presents, an original and highly functional and not so modern view is transformed into an exceptional one. Although It is not just throwing objects and pages and wiring them together but a great joint work between back-end and front-end systems, coming together to build beautiful products and also doing it in much shorter times.
How to create a great UX / UI
In Soluntech we have ample experience in customized applications with an exceptional UI /UX design in Knack, . For this reason before starting the development of any application it is essential to us to understand elements and follow certain steps that will be the core of its functionality.
We outline 3 main steps to accomplish a great UX / UI design:
1. Understanding the problem: Knowing and understanding the purpose for which the application is built, their main work flows and how the different types of users will converge and interact in it.
2. Applying information architecture: Creating a sitemap with the intention of building the path that the user must follow in order to reach each objective. This path defined by several views, must be consistent, fast and non-repetitive. Each sitemap will be created depending on the complexity of the application and will serve as a guide for its construction.
Sitemap
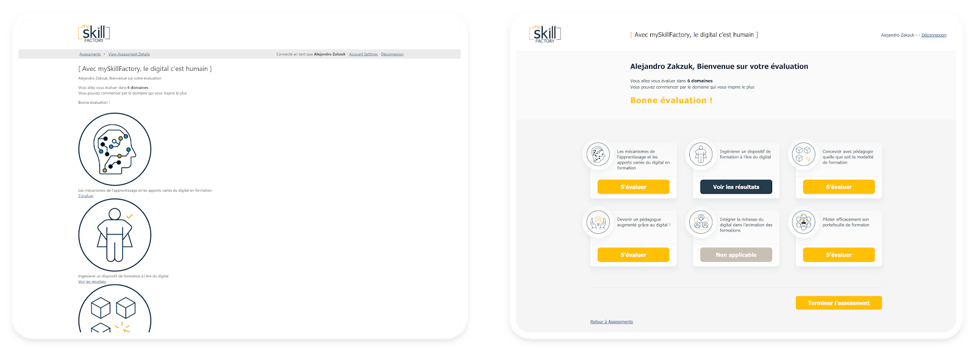
3. Executing: Designing the UI / UX that usually starts with a wireframe, which is a graphic approach to the final design. At this stage colors or fonts are not taken into account, only the path that was drawn in the sitemap with linked buttons. Once the wireframe is consolidated, it goes to a prototyping stage that will contain the final design of the app before proceeding to full development.
Wireframe
Protoype
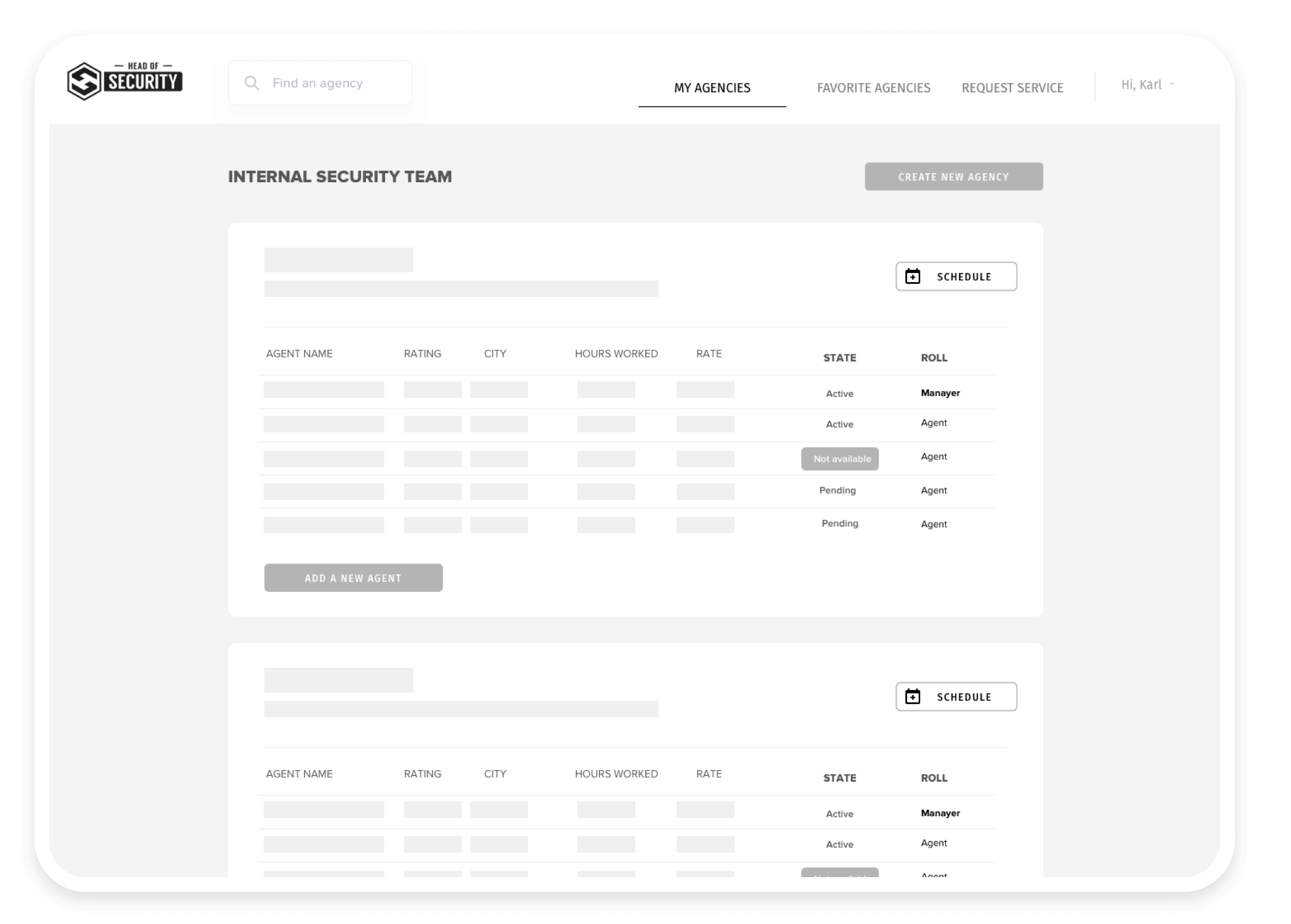
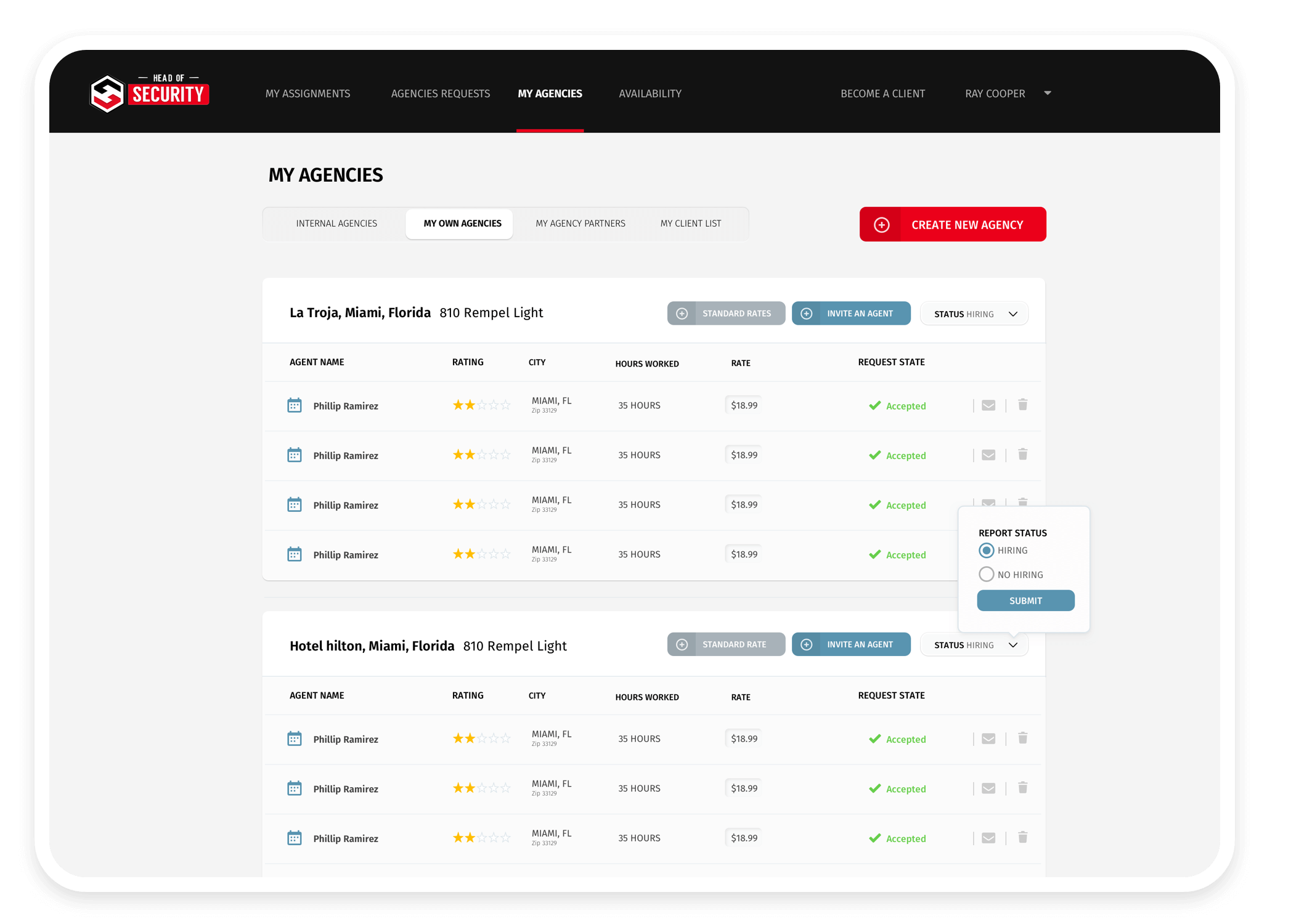
Below is an example on how to transform a knack pre-design into an exceptional look and feel taking into account the user journey and business logic.
UI Design
UI Design
When building applications with UI/ UX design a brand is also being shaped and it could make it grow and gradually become much more recognized and associated depending on the experience the user gets from it.
The characteristic of UI / UX design can no longer be considered as an addition, is Not a Nice to Have, is a Must Have.