Generating QR Codes Using JavaScript Couldn't Be Easier With Knack!
Have you ever wondered how to generate a QR code using JavaScript? We’re here to help! There are so many reasons why a business would want to implement a JavaScript QR code, and you might be surprised by how easy it is to add this important upgrade to your Knack application.
Why learn how to create a QR code using JavaScript at all? Simply put, modern QR codes are one of the most convenient methods of embedding and transmitting data, since the information can be accessed with a simple phone camera.
Using JavaScript is one of the easiest ways to make QR codes. For example, when buying an airplane ticket, a QR code can quickly be generated using JavaScript, containing the person's contact information, travel date, destination, and seat. Reading this QR code helps streamline processes for a company that operates at airports. This way, the company could obtain the person's information and transfer it to a different form efficiently.
Today, we’ll show you how to generate a simple and easy QR code using JavaScript and Knack. Just follow the guide below!
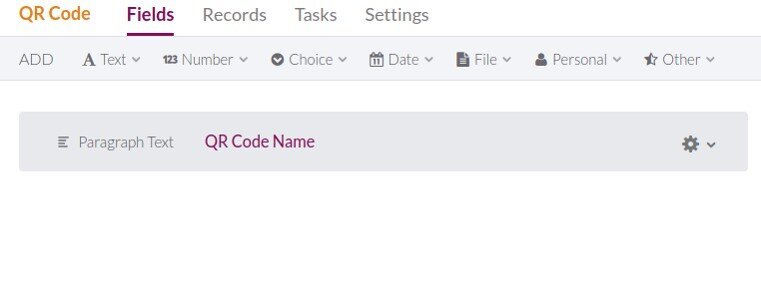
Step 1: Create an object in the Knack database to store the QR code information:
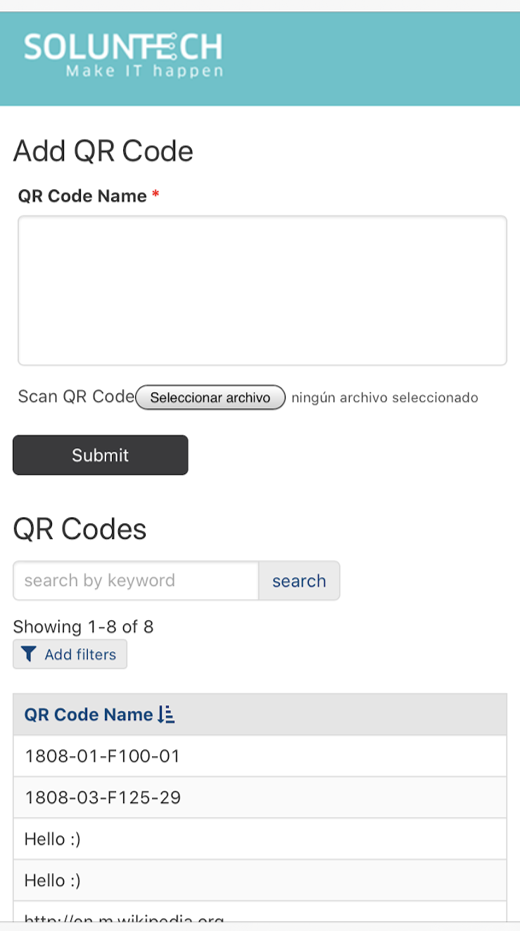
Step 2: Create a form to fill it with the information that’s read from the QR code:
Step 3: Insert the following code section of the App (JavaScript Tab):
const openQRCamera = function (node, callback) {
Knack.showSpinner();
var reader = new FileReader();
reader.onload = function() {
node.value = "";
qrcode.callback = function(res) {
if(res instanceof Error) {
alert("No QR code found. Please make sure the QR code is within the camera's frame and try again.");
callback(null);
} else
};
qrcode.decode(reader.result);
};
reader.readAsDataURL(node.files[0]);
};
const insertQRScannerButton = function (elAfter, qrDataCallback) {
$('<label>')
.text('Scan QR Code')
.addClass('qrcode-text-btn')
.append(
$('<input>')
.attr({
'type': 'file',
'accept': 'image/*',
'capture':'environment',
'tabindex': '-1'
})
.change(function () {
openQRCamera(this, function (flightData)
);
})
)
.insertAfter(elAfter);
};
$(document).on('knack-view-render.view_373', function (event, view, data) {
LazyLoad.js(['https://s3.amazonaws.com/soluntech/gat/qr-scanner.js'], function () {
var form = $('form');
var setData = function (flightData) {
if (!flightData) {
return Knack.hideSpinner();
}
form.find('#field_408').val(flightData);
Knack.hideSpinner();
};
insertQRScannerButton(form.find('#kn-input-field_408'), setData);
});
});
Link to the library: https://s3.amazonaws.com/soluntech/gat/qr-scanner.js (file cloned from https://github.com/LazarSoft/jsqrcode and uploaded to Soluntech s3).
This step is where we actually create the QR code using JavaScript, so make sure you’ve inserted the code correctly in case of any runtime errors.
In the render-view event, load the library using Knack's LazyLoad.js function.
The insertQRScannerButton function inserts a new input type file component which will execute the openQRCamera function that will allow you to open the cell phone camera to take the QR Code photo.
Step 4: Read the image:
Now that we’ve successfully generated a QR code using JavaScript, we’re going to create a way to analyze it. After the photo is taken, use the native JavaScript FileReader to read the image. Then use the decode function (qrcode.decode) of the library to analyze the QR Code and return the result, which is passed to the callback function of the code (qrcode.callback).
Step 5: Enter the text:
Finally, the information read in the QR Code is taken and entered into the text area of the created form view. When no text is entered, it’s because the QR code is not valid.
You can edit the qrcode.callback code so that instead of filling out a form, you can directly insert the information into the database using the API.
This low-cost solution isn't always the best option if you are creating a QR code using JavaScript. The available library frequently fails, which can render your codes unreliable. You’ll want to keep this disadvantage in mind if you’re looking to generate QR codes using JavaScript for large-scale industrial applications. Consider AI-powered apps like KnackScanner for a quick workaround.
What Else Can You Use QR Codes For?
Applications for QR codes range from app monetization to e-tickets. In fact, these codes are nearly universal due to their versatility. Here are a few other ways you can use QR codes made with JavaScript:
Advertising: A compelling billboard or subway ad isn’t going to do much good if your potential customers have no idea how to get to your product. A simple QR code can bridge that gap with an instant link.
Inventory Management: Generating QR codes using JavaScript can be an incredibly effective way to streamline logistics for businesses moving high quantities of products. A single code can help you and your customers track a product across every step of the supply chain.
Communication: A great reason to create QR codes using JavaScript is communication. Different types of barcode data can be used to embed telephone, SMS, and VCARD information to facilitate seamless communication.
FAQ
Can QR codes be edited?
There are two types of widely used QR codes: static and dynamic. Static QR codes, like the ones generated using JavaScript in this article, cannot be edited once created. Dynamic codes, on the other hand, can easily be edited using a code management platform.
How can Knack help me make QR codes using JavaScript?
Knack’s database features are a natural fit for QR codes. Creating new objects to host and transfer user data is intuitive and can easily be manipulated if the data needs to be grouped or segregated later.
Let's Make IT Happen!
We hope this guide for creating QR codes using JavaScript has been helpful! This strategic method of low code development is one example of how we streamline development to save time and money. After all, there’s no reason to create a QR code using JavaScript from scratch if an existing tool can easily make them. At the same time, we’re certainly happy to develop brand new features if that’s what you prefer.
Quote a Project
As a full-stack, end-to-end development agency, our small, dedicated team is capable of handling every aspect of your custom software or application project, including updates and future upkeep. First, please schedule a free pre-consultation so we can determine if Soluntech is the right match for your project. From there, anything is possible. Chat with us online today.